Fonts sind Schriftarten, mit denen sich zum Beispiel Text auf einer HTML-Webseite gestalten lässt. Das Besondere an Webfonts ist nun, dass diese nicht vom lokalen Computer, sondern von einem externen Server geladen werden. Das hat den Vorteil, dass eine Schriftart überall identisch dargestellt wird, ganz unabhängig vom Betriebssystem oder Webbrowser.
Die bekanntesten Anbieter von Webfonts sind Google Fonts und Adobe Typekit Webfonts. Die Nutzung der Schriftarten ist kostenlos. Bis dahin also eine gute Sache…
Online Webfonts auf der Webseite ausfindig machen
Wenn Ihre Webseite auf einem fertigen Template bzw. Theme basiert, ist Ihnen unter Umständen gar nicht bewusst, ob Webfonts zum Einsatz kommen. Dies lässt sich wie folgt heraus finden:
- Rufen Sie Ihre Webseite im Chrome-Browser auf.
- Klicken Sie auf die rechte Maustaste und wählen Sie Untersuchen (STRG + Umschalttaste + I).
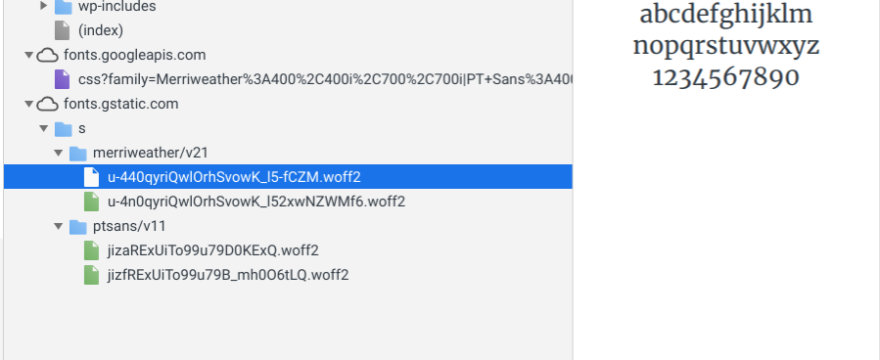
- Wählen Sie in dem sich öffnenden Fenster den Reiter Sources aus.
- Suchen Sie nach externen Quellen, die die Bezeichnung fonts in der URL haben bzw. Schriftendateien enthalten.

DSGVO und externe Webfonts: Problem?
Worin besteht aus datenschutzrechtlicher Sicht nun ein Problem?
Durch das Abrufen der Webfonts wird eine Verbindung zwischen dem Computer des Webseitenbesuchers und dem jeweiligen Webfont-Anbieter (zum Beispiel Google Fonts) hergestellt. Dabei werden automatisch auch personenbezogene Daten wie IP-Adresse und Gerätedaten an den Anbieter übermittelt. Folglich ist der Vorgang im Sinne der DSGVO eine Datenverarbeitung und bedarf einer rechtlichen Grundlage. Diese gilt es nun zu finden…
Möglichkeit 1: Einwilligung
Man könnte sich vom Webseitenbesucher eine vorherige Einwilligung einholen, damit personenbezogene Daten an den Webfont-Anbieter übertragen werden dürfen. Allerdings werden die Daten bereits übertragen, sobald der Nutzer das erste Mal die Webseite aufruft. Es besteht daher keine Möglichkeit, vorher um Erlaubnis zu fragen. Die Möglichkeit über eine Einwilligung scheidet also aus.
Möglichkeit 2: Berechtigtes Interesse
Als Webseitenbetreiber wäre es möglich, die Datenverarbeitung mit einem berechtigten Interesse zu begründen – schließlich führen Webfonts zu einer einheitlichen Darstellung und schnelleren Ladezeiten. Dieses berechtigte Interesse kann den Interessen des Webseitenbesuchers überwiegen und würde damit die Datenübertragung erlauben.
In der Datenschutzerklärung könnte mit folgender Passage über den Einsatz eines Webfont-Anbieters wie Google Fonts informiert werden:
Wir nutzen externe Webfonts wie Google Fonts, um Texte in unterschiedlichen Schriftarten darzustellen. Dazu wird eine Verbindung zum jeweiligen Webfont-Anbieter aufgebaut und personenbezogene Daten wie IP-Adresse und andere Gerätedaten an diesen übermittelt. Der Webfont-Anbieter nutzt die Daten ausschließlich zur Darstellung der Schriftarten und Analyse derer Beliebtheit. Rechtsgrundlage sind berechtigte Interessen (Art. 6 Abs. 1 lit. f) DSGVO). Wir haben ein berechtigtes Interesse, Inhalte auf unserer Webseite einheitlich und in angemessener Ladezeit abzubilden.
Dennoch bleibt es umstritten, ob ein berechtigtes Interesse den Einsatz von Webfonts rechtfertigt. Webfont-Anbieter wie Google geben zwar an, dass über Webfonts erhaltene Daten nicht für andere Dienste verwendet werden. Diese Bekenntnisse sind allerdings nicht wirklich handfest, sollte es tatsächlich zu einem Konflikt mit einer Aufsichtsbehörde kommen.
Möglichkeit 3: Webfonts lokal einbinden
Datenschutzrechtlich sauberer ist es, die Webfonts auf dem eigenen, lokalen Server abzuspeichern, so dass der Webseitenbesucher keine Verbindung zu einem dritten Webfont-Anbieter aufbauen muss. Wie eine solche Umstellung funktioniert, lesen Sie in dieser Anleitung. Vorweg: Die Umstellung ist technisch anspruchsvoll.
Jedoch ist auch diese Möglichkeit nicht perfekt. Zum Einen können sich die Ladezeiten verschlechtern, wenn die Fonts auf dem eigenen Server gehosted werden. Zum Anderen bleibt fraglich, ob das Kopieren der fremden Fonts urheberrechtlich erlaubt ist.